Blogger is one of the best platforms of Google for newbies who want to start their websites with free hosting that google gives us. You don't need to give any single amount in order to create your blogs. It gives you many themes and options to make your blog look professional and beautiful.
Every new blogger starts its new journey form blogger. Many people are still using blogger instead of many other platforms like Wordpress, Wix, etc.
Is Blogger Difficult Than Other Platforms?
It gives you all access to edit your website template according to your choice but for that, you just need some basic knowledge of codings like HTML, CSS, and PHP, etc for professional use. That is why you need some type of coding in order to add code box in blogger post.
On the other hand, many other platforms like WordPress, etc are using plugins to add code boxes in the post.
Why You Add Code Box In Blogger Post?
Most of the time when you write a blog post you need to share some type of code. Instead of add code in a simple form, you should add code boxes so that it is easy to make a difference between your article and code for the user. So that they can easily copy code from the code box and use it. It will give a professional look to your post.
As you know blogger does not give us any type of plugin to add code snippet on your blogger post.
So today, I will tell you the complete and easy method to add code in blogger posts. I will give you a simple and attractive code box for your visitors. It will help your users to read and copy that code.
Now the thing that comes into your mind is that how to add code in blogger posts.
1. Blogger vs Blogspot
Note:
Don't forget to comment and share this article with your friends.
Every new blogger starts its new journey form blogger. Many people are still using blogger instead of many other platforms like Wordpress, Wix, etc.
Is Blogger Difficult Than Other Platforms?
It gives you all access to edit your website template according to your choice but for that, you just need some basic knowledge of codings like HTML, CSS, and PHP, etc for professional use. That is why you need some type of coding in order to add code box in blogger post.
On the other hand, many other platforms like WordPress, etc are using plugins to add code boxes in the post.
Why You Add Code Box In Blogger Post?
Most of the time when you write a blog post you need to share some type of code. Instead of add code in a simple form, you should add code boxes so that it is easy to make a difference between your article and code for the user. So that they can easily copy code from the code box and use it. It will give a professional look to your post.
As you know blogger does not give us any type of plugin to add code snippet on your blogger post.
So today, I will tell you the complete and easy method to add code in blogger posts. I will give you a simple and attractive code box for your visitors. It will help your users to read and copy that code.
 |
| How To Add Code Box In Blogger Post |
How To Add Code Box In Blogger Post
- ● First, you have a login to your blogger account.
- ● Go to your Blogger dashboard.
- ● Click on Theme at the right column of the dashboard.
- ● Now click on three vertical dots icon ⋮
- ● On the Theme page, click on Edit HTML.
- ● Click anywhere on the HTML code area.
- ● Press the Ctrl + F on your keyboard keys to open the search box.
- ● Copy the code given below code and paste it on the search box or write a given below code.
]]></b:skin>
- ● After adding code on Search Box you have to press Enter.
- ● Now copy the given below code and paste this code above " ]]</b:skin> ".
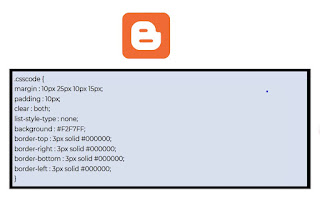
.csscode {
margin : 10px 25px 10px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #F2F7FF;
border-top : 3px solid #000000;
border-right : 3px solid #000000;
border-bottom : 3px solid #000000;
border-left : 3px solid #000000;
}
margin : 10px 25px 10px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #F2F7FF;
border-top : 3px solid #000000;
border-right : 3px solid #000000;
border-bottom : 3px solid #000000;
border-left : 3px solid #000000;
}
- ● You can also change Border Pixels, Border Color, Color Inside the Box.
- ● For this, go to google and search for Html color code then select your color and replace it with your current color.
- ● Press on Save Theme. You are done code box has been added to your blogger.
How To Use In Blogger Post
Now the thing that comes into your mind is that how to add code in blogger posts.
- ● It is quite simple just go to the Post section click on New Post.
- ● Type whatever you want and in order to add code box click on the HTML button in the blogger editing section.
- ● Paste the given below code where you want to add code box.
<div class="csscode"> Paste Your Code Here </div>
- ● After paste, the above code replaces " Paste Your Code Here " with your HTML/CSS/JAVA/PHP or whatever code you want to add in the blogger post.
- ● After this just click on Publish.
- ● Here you can see I have added a code box in my blogger post.
Limitation:
- ● Remember if the first letter of your code includes the right angle bracket that is ' < ' then code box will not render in your blogger post you have to raw HTML to the escaped HTML. You can convert this with the help of tools on google.
- ● But this happens by chance so don't worry.
1. Blogger vs Blogspot
Note:
Don't forget to comment and share this article with your friends.
How To Add Code Box In Blogger Post
 Reviewed by Abdullah
on
March 28, 2020
Rating:
Reviewed by Abdullah
on
March 28, 2020
Rating:
 Reviewed by Abdullah
on
March 28, 2020
Rating:
Reviewed by Abdullah
on
March 28, 2020
Rating:

Vary nice explanation article bro
ReplyDeleteThanks bro...!
Deletekeep it up bro good job
ReplyDelete.
Thanks Bro...!
DeleteIt's a helpful guide for all.
ReplyDeleteThis was really helpful but can you tell me how to avoid plagiarism issues as the programming code remains same everywhere, then hown to simplify this.
ReplyDeleteThis was really helpful
ReplyDeleteHi
ReplyDeleteOp
ReplyDelete